티스토리가 설치형 블로그이다 보니 어느정도 스킨에 대한 자유도가 높아 이것저것 스킨을 내 마음대로 바꾸는것도 다른 블로그서비스에서 하는것보다 재미가 있고 가끔씩 기분전환겸해서 스킨을 바꾸는것도 블로그를 하는 또 하나의 재미더군요.
스킨 바꾸는것도 상당히 노가다성 작업이긴해도 가끔은 내가 만들어서 사용해보는것도 재미가 있었던지라 직접 만드는건 상당한 시간과 노가다성을 요구하는 작업인지라 일치감치 포기하구 마음에 드는 스킨을 구하면 늘 그렇듯 뜯어고쳐서 사용했는데 가끔 비밀글로 사용하는 스킨에 대해 질문을 해오시는 분들이 있는지라 자주 질문받은걸 살짝 정리했습니다.
본인이 현재 사용하는 스킨을 기준으로 작성한지라 스킨마다 조금씩 차이가 있을수 있습니다.
1. 스킨의 텍스트창에 이미지 넣기.
스킨의 댓글창에 이미지 넣기는 아래와 같이 style.css에서 write textarea를 찾아보시면 됩니다.
붉은색으로 작성된 부분이 댓글창에 이미지를 넣는 코딩입니다.
.comment .write textarea{
font: 12px Verdana, 굴림, Gulim, Apple Gothic, Sans-serif;
width:700px; // 댓글창의 길이
height:120px; // 댓글창의 높이
// 댓글창의 길이와 높이는 삽입할려는 이미지보다 5~10px정도 크게 해주는것이 좋다.
background:url(../images/comment-b.jpg) no-repeat right ; // 댓글창의 이미지 삽입부분
// images/comment-b.jpg 이미지 이름은 대소문자를 명확히 구분해야함.
border:1px solid #d7d7d7; // 댓글창의 네모 테두리 색깔.
overflow:visible;
}
 본인스킨에서 캡쳐.
본인스킨에서 캡쳐.이미지를 만든뒤 관리자 화면에서 스킨 html/css 부분에서 style.css 부분에서 저렇게 코딩한뒤 그전에 파일은 업로드 해두어야 합니다. 지금까지 사용해온 스킨 모두 공통적으로 저렇게해서 사용을 했습니다.
이미지는 투명하게 하거나 여백이 많은 이미지를 사용해 글쓰기엔 불편함이 없는 이미지가 좋겠지요.
2. 방명록에 비밀글이 없는 스킨에 비밀글 체크박스 추가하기.
가끔 포스팅한 글에 비밀글로 내용을 남기기도 맞지않고 방명록에 따로 비밀글로 남기고 싶은데 방명록에 비밀글이 없는 스킨이 좀 많더군요. 이건 다른곳에 사용하든 텍스트큐브랑 같은 뿌리의 티스토리라 간단히 만들어줄수 있습니다.
텍스트큐브에 있는걸 그대로 적용했는데 티스토리에서도 사용이 되더군요.
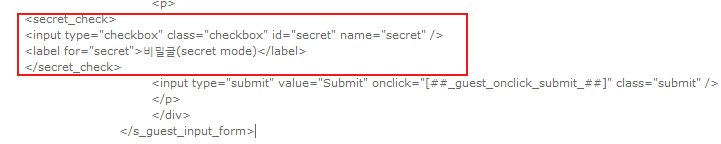
이미지에 보이는붉은 박스안에 내용을 skin.html에 추가해야 합니다. 어느 부분에 추가 하느냐 하면 guest_onclick_submit 글작성버튼 바로위에 추가해주시면 됩니다.
<secret_check>
<input type="checkbox" class="checkbox" id="secret" name="secret" />
<label for="secret">비밀글(secret mode)</label>
</secret_check>
위의 저 부분을 skin.html에 방명록 클래스 부분에 추가하시면 방명록에도 비밀글 체크박스가 생깁니다.
3. 화면 스크롤 버튼 추가.
제 블로그 스킨이나 다른 블로그에서도 보면 화면 아래쪽에 보면 top이라는 버튼이 보통 있어 글을 다 보고 나서 그 버튼을 누르면 하번에 가장 글 첫 머리로 이동하는데 이것 역시 같은 원리이긴 하나 이건 한번에 점프가 아닌 스크롤 되면서 올라가는 자바 스크립트를 이용한 것입니다.
실제 사용예는 제 블로그에도 보면 3개의 버튼을 사용하고 있습니다.

글이 끝나는 부분에 있는 저 삼각형 버튼을 누르면 화면이 스크롤 되면서 글의 제목부분까지만 올라갑니다.

댓글창을 펼치면 제일 먼저 보이는 문구인 commet click go to write textara라는 글자를 누르면 가장 아래쪽인 댓글 작성창으로 이동하게 됩니다. 댓글이 길게 달려 있을경우 바로 작성할때 사용하심 편합니다.
그리고 댓글이 끝나고 가장 아래쪽에 있는 두번째 up 버튼은 블로그의 가장의 윗부분으로 이동합니다.
이 화면 스크롤되는 자바스크립트는 http://www.kryogenix.org/code/browser/smoothscroll/#top 이곳에 가보시면 예제와 함께 소스가 있습니다. 저기서 smoothscroll.js를 다운받아 업로드한뒤 skin.html에 <script src="./images/smoothscroll.js"></script> 이부분을 추가합니다 위치는 </head>태그 바로 아래에 추가한뒤 지정한 위치에 <a name="top"></a> 링크 태그를 skin.html에 추가하면 됩니다. 그리고 버튼을 추가해줄때 링크를 <a href="#top">Back to top</a></p> 이러한 식으로 본인이 원하는 태그를 위치에 넣어주고 링크는 top으로 지정해두면 위의예로 보면 back to top이라는 글자를 클릭하면 <a name="top"></a> 태그가 있는곳 까지 화면이 스크롤되어 up하게 됩니다.
제 블로그에선 글 끝나는 부분 우측에 보면 역삼각형의 버튼과 댓글창에 텍스트 가장 아래부분 구글광고위의 역삼각형 버튼이 있으니 기능이 궁금하신분은 어떻게 작동하는지 눌러보시면 확인가능합니다.
이 자바스크립트의 소스와 태그적용은 아래 링크의 오픈데모에 가시면 상세한 설명이 있으니 참고하세요.
http://www.kryogenix.org/code/browser/smoothscroll/#top
제 블로그에선 글 끝나는 부분 우측에 보면 역삼각형의 버튼과 댓글창에 텍스트 가장 아래부분 구글광고위의 역삼각형 버튼이 있으니 기능이 궁금하신분은 어떻게 작동하는지 눌러보시면 확인가능합니다.
이 자바스크립트의 소스와 태그적용은 아래 링크의 오픈데모에 가시면 상세한 설명이 있으니 참고하세요.
http://www.kryogenix.org/code/browser/smoothscroll/#top

그리고 티스토리의 경우 하나의 아이디로 블로그가 5개까지 가능합니다. 저 같은 경우는 스킨.을 항상 하나 복사해둔 테스트용 스킨이 있습니다. 하나는 예전에 스킨을 직접 만들다 시간이 없어 그냥 방치한 곳이고 하나는 현재 사용하는 스킨과 똑같은 스킨입니다. skintest블로그에서 테스트 해보고 아무 문제가 없으면 그냥 복사해서 붙여넣기로 하네요.
현재는 스킨 저장 기능이 있어 이것역시 변경전에 저장해두면 문제가 있을때 불러오면 사이드바까지 모두 복구가 바로 되더군요.
가끔씩 댓글로 스킨에 대한 질문을 해주시는 분들이 있어 댓글로 답하기엔 너무 길고 이해하기도 어려울듯해 따로 정리를 했습니다.
반응형
'Tech > IT,인터넷' 카테고리의 다른 글
| 샤프 전자사전 리얼딕 RD-EM1 리뷰, 개봉기. (38) | 2009.01.05 |
|---|---|
| 티스토리 스킨에 wysiwyg.css 적용. (16) | 2008.08.31 |
| 모니터가 좁다고 느낄때 편리한 멀티 바탕화면. (40) | 2008.08.28 |